html颜色代码大全来啦,赶紧收藏不再到处找!
- 网站运营杂谈
- 2025-01-15
- 173

今天来跟大家伙儿聊聊我在捣鼓网页时候发现的一个小窍门——HTML颜色代码。你们也知道,我这人就喜欢自己动手做点小玩意儿,最近不是在学着做网页嘛结果被这个颜色给搞得头大。...
今天来跟大家伙儿聊聊我在捣鼓网页时候发现的一个小窍门——HTML颜色代码。你们也知道,我这人就喜欢自己动手做点小玩意儿,最近不是在学着做网页嘛结果被这个颜色给搞得头大。
我就是在网上随便搜那些什么“红色”、“蓝色”之类的,找到的代码直接往里填。比如说要用红色,我就在网上找,看到有人说红色的代码是#FF0000,我就把这个填进去,还真行!页面上就出现红色。
我还顺便试下其他的颜色,比如绿色是#00FF00,蓝色是#0000FF,试几个都能用。后来我想着这颜色代码是不是有什么规律?
我就去网上查查资料,原来这颜色代码是用三组数字表示的,叫什么RGB,就是红绿蓝。每组数字用两位十六进制数表示,范围是00到FF,数字越大,这个颜色就越亮。比如红色#FF0000,红色是FF,就是最亮的,绿色和蓝色都是00,就是没有,所以显示的就是红色。
我一想,这挺有意思,就自己试试。比如,我想把红色调暗一点,就把红色那组数字改小一点,比如改成#800000,还真变暗!

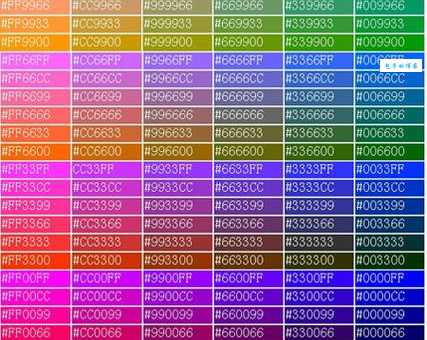
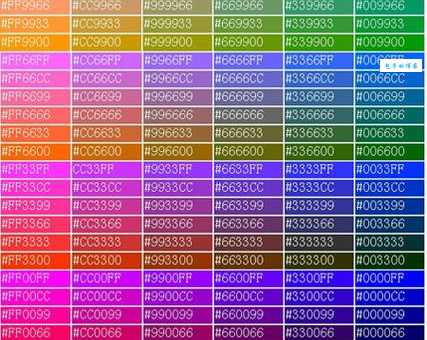
后来我又发现网上还有很多整理好的颜色代码表,那家伙,各种颜色都有,还配名字,比如什么“浅粉红”,“海蓝”,五花八门的。我就收藏一个颜色代码大全,想要用的时候直接在里边查,方便多。
不过我发现直接在表格里找颜色有点麻烦,因为颜色太多,看的眼花缭乱的。有时候我想用一个差不多的颜色,还得一个一个去找。后来我就想,要不我自己做一个颜色选择器,把这些颜色代码都放进去,这样我想用哪个颜色,点一下就行。说干就干,找个时间我就开始搞。
我把一些常用的颜色代码都找出来,按照颜色的种类分类,红色一堆,绿色一堆,蓝色一堆...
然后我用HTML和CSS把这些颜色都显示到网页上,每个颜色一个小方块,点击就能看到对应的代码。
我再加点JavaScript,让这个选择器更方便使用。
搞半天终于搞定,还挺有成就感的。现在我要用颜色,直接在我的颜色选择器里选就行,再也不用去网上到处找。嘿我这人就是喜欢折腾,虽然过程有点麻烦,但是做出来的东西用起来顺手,心里美滋滋的!

总结一下
今天给大家分享的是HTML颜色代码,就是那个井号(#)开头,后面跟着6个数字或者字母的。这些数字分别表示红色,绿色和蓝色。想要啥颜色就改这几组数字,喜欢啥自己做主。如果不想自己调,网上有很多整理好的颜色代码表,也可以直接拿来用。自己做一个颜色选择器也是一个不错的选择。好,今天就分享到这里,希望能帮到大家!