检测网站打开速度(提升用户体验)
- seo入门
- 2024-10-07
- 279

网站速度?慢了你就输了!兄弟姐妹们,今天咱们聊点实在的,那就是 网站速度!你可能觉得这玩意儿跟自己关系不大,反正都是点个鼠标的事儿,慢就慢点呗。但我要告诉你,网站速度可...
网站速度?慢了你就输了!
兄弟姐妹们,今天咱们聊点实在的,那就是 网站速度!你可能觉得这玩意儿跟自己关系不大,反正都是点个鼠标的事儿,慢就慢点呗。但我要告诉你,网站速度可是你网站的 门面,是用户体验的 第一印象,慢了你就输了!
想象一下,你兴致勃勃地打开一个网站,结果等了半天,页面还是一片空白,你心里是不是会冒出一句“MMP”? 然后就果断关掉页面,去其他网站溜达了,对吧? 这就是网站速度慢带来的后果,用户流失!
那怎么才能知道自己网站的速度呢? 别担心,现在有很多测试工具,分分钟帮你搞定!
免费测试工具,手到擒来!

1. GTmetrix: 这货可是网红级测试工具,结合了 Google PageSpeed 和 Yahoo! YSlow 的优点,简直是 全能选手。它会测试你的网站加载速度,并给出各种建议,让你知道哪些地方需要改进。
2. Pingdom: 这个工具也相当专业,不仅能测网站整体速度,还能把每个元素的速度都扒出来,让你知道到底是哪个家伙拖了后腿。
3. WebPageTest: 这货更厉害了,能模拟不同地区用户的访问,测试你的网站在不同地区的加载速度。简直是 全球化 的测试工具!

4. Google PageSpeed Insights: 这个是 Google 家的宝贝,专门测试你的网站在移动设备上的速度。毕竟现在手机党当道,移动端的速度可是至关重要!
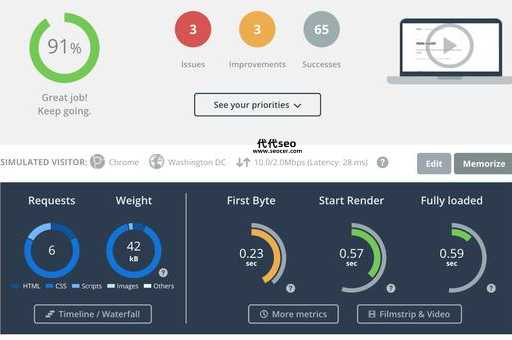
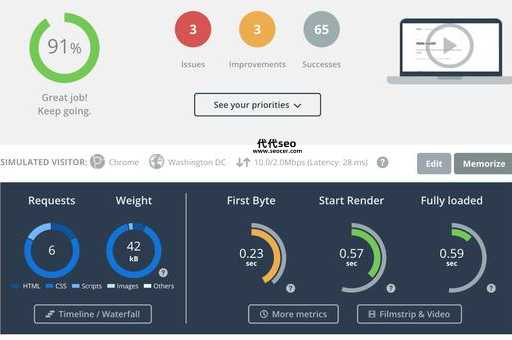
手把手教你,如何用GTmetrix测网站速度
好了,说了这么多,咱们来实战一下! 现在我就以 GTmetrix 为例,教你如何测试网站速度:
1. 打开 GTmetrix 的网站,输入你要测试的网站地址,点击“分析”。
2. GTmetrix 就会开始测试,然后会给你一个详细的报告。
3. 报告里面会显示你的网站速度评分,以及一些改进建议。
网站速度慢?看看这些解决方法!
如果你发现你的网站速度太慢,别慌,我们可以针对不同的采取不同的解决方法:
1. 网站代码优化: 代码就像人的基因,写得好就能跑得快,写得烂就只能龟速前进。所以要检查一下你的代码,看看有没有冗余代码,有没有可以优化的部分,比如压缩图片、合并 CSS 和 JavaScript 文件等等。
2. 服务器优化: 服务器就像网站的发动机,发动机强劲,网站才能跑得快。所以要选择性能好的服务器,并定期维护,确保服务器的运行效率。
3. CDN 加速: CDN就像高速公路,可以把你的网站内容缓存到世界各地,让用户离你更近,访问更快。
4. 网站结构优化: 网站结构就像城市规划,规划得好,交通就顺畅,网站访问速度就快。所以要尽量减少页面跳转,优化图片大小和数量,以及使用缓存等等。
网站速度快,用户留存率高
网站速度快,用户体验好,用户留存率就高,你的网站就能更红火!记住,速度就是王道!
那你觉得网站速度对于用户体验来说重要吗?你有用过哪些网站速度测试工具?欢迎在评论区留言分享你的经验!
上一篇:百度竞价推广技巧(效果不好咋整)