web前端性能优化( 如何优化网站加载速度)
- seo入门
- 2024-10-15
- 255

兄弟们,网站加载速度慢? 咱一起优化它!哎,兄弟们,最近是不是老碰到网站加载速度慢的页面半天打不开,用户都快要抓狂了!别慌,今天就来跟大家聊聊 Web前端性能优化,也就...
兄弟们,网站加载速度慢? 咱一起优化它!
哎,兄弟们,最近是不是老碰到网站加载速度慢的页面半天打不开,用户都快要抓狂了!别慌,今天就来跟大家聊聊 Web前端性能优化,也就是如何让网站加载速度像闪电一样快!
别以为这只是个小网站加载速度慢可是会让用户直接关掉网页,这可就亏大了!
我们需要了解一下影响网站加载速度的因素。
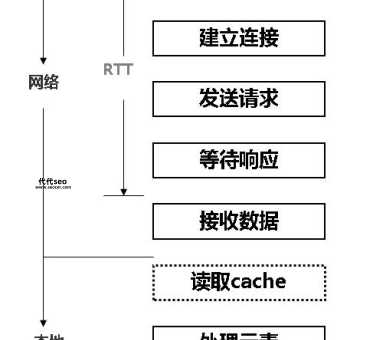
网络资源: 网页上的各种图片、CSS、JavaScript、字体等等都需要从服务器下载,这可是个耗时过程!

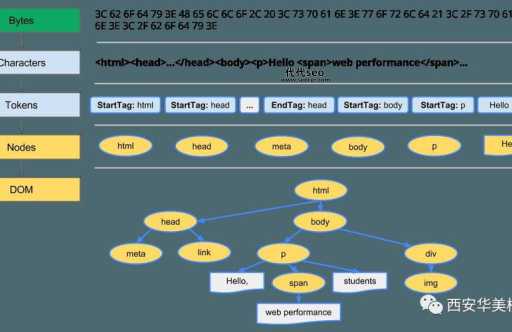
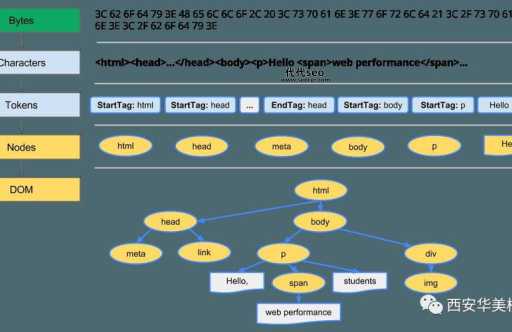
浏览器解析: 浏览器需要把下载下来的资源解析成我们能看到的网页,这个过程也要花时间。
页面渲染: 浏览器要根据解析出来的信息渲染页面,这就像用积木搭建房子一样,也需要时间。
所以,优化网站加载速度就是要在这些环节上做文章!

我们要从减少网络资源的下载时间入手。
第一招:合并资源
就拿衣服举例,你穿衣服的时候,是一件一件穿还是直接穿上外套?当然是一件一件穿!网站也是一样,如果把所有CSS文件、JavaScript文件都合并成一个文件,浏览器只需要下载一次,就相当于把衣服穿在一起,这样就省下了很多下载时间。
第二招:压缩资源
资源压缩就像把衣服压缩成一个小包,这样就可以节省空间和下载时间。
第三招:使用CDN
CDN就像一个快递公司,把资源放在离用户更近的地方,这样用户就可以更快地收到资源。
第四招:使用缓存
缓存就像一个仓库,把用户经常访问的资源存储起来,这样下次用户访问的时候就可以直接从仓库里拿,就不用再下载了。
第五招:优化图片
图片是网站上最大的资源,所以优化图片非常重要!
压缩图片: 可以使用一些工具压缩图片的大小,比如tinypng,压缩后的图片大小可以减少很多,而且不会影响图片质量。
使用WebP格式: WebP格式是谷歌开发的一种新的图片格式,它比JPG和PNG格式更节省空间,而且质量更高。
使用懒加载: 懒加载就是只加载用户当前看到的图片,当用户滚动页面的时候再加载其他的图片,这样可以减少页面加载时间。
接下来,我们要优化浏览器解析和页面渲染。
第六招:优化CSS和JavaScript
CSS: 尽量减少CSS文件的数量,并使用CSS预处理器(比如Sass)来提高代码的可读性和可维护性。
JavaScript: 可以使用异步加载、延迟加载等技术来提高JavaScript的加载速度。
第七招:减少DOM操作
DOM操作就像在网页上添加、删除、修改元素,这些操作都会消耗时间,所以我们要尽量减少DOM操作。
第八招:使用高效的算法和数据结构
就像做菜,使用好的刀具和锅具可以提高效率,使用高效的算法和数据结构可以提高代码的执行速度。
第九招:优化页面结构
就像盖房子,合理的结构可以提高房屋的质量,优化页面结构可以提高网页的性能。
第十招:使用合适的框架和库
框架和库就像工具箱,可以帮助我们更高效地开发网页,使用合适的框架和库可以提高网页的性能。
总结一下,优化网站加载速度就像给网站做减肥,要从各个方面入手,才能达到最佳效果!
| 优化技巧 | 描述 |
|---|---|
| 合并资源 | 把多个资源合并成一个文件,减少HTTP请求次数 |
| 压缩资源 | 使用压缩工具压缩资源大小,减少下载时间 |
| 使用CDN | 使用CDN将资源部署到离用户更近的地方,加快下载速度 |
| 使用缓存 | 把经常访问的资源存储起来,下次访问时直接从缓存中读取,减少下载时间 |
| 优化图片 | 压缩图片、使用WebP格式、使用懒加载 |
| 优化CSS和JavaScript | 减少文件数量、使用预处理器、异步加载、延迟加载 |
| 减少DOM操作 | 减少DOM操作次数,提高页面渲染速度 |
| 使用高效的算法和数据结构 | 使用高效的算法和数据结构,提高代码执行速度 |
| 优化页面结构 | 优化页面结构,提高网页的性能 |
| 使用合适的框架和库 | 使用合适的框架和库,提高网页的性能 |
现在,你已经掌握了Web前端性能优化的一些基本技巧,快去尝试优化你的网站吧!
你觉得哪些优化技巧最实用?欢迎留言分享!